Contents Page 1
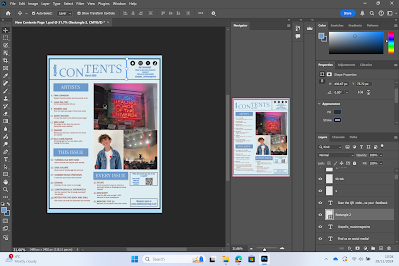
The first image is the first log of the production of contents page 1 which will coincide with front cover one. I have altered the positioning of the contents title because I feel like having the letters askew from each other is interesting and adds a unique element.
The second image is of the contents page after I have added a line to separate the title from where the content will go below. I have also added my pictures that will anchor content lines.
The third image shows the stage of inputting the content lines onto the contents page. There are more lines than on my original plan because I found that I had planned for too few content lines and the page would have looked too empty so I've created more so the page is busier. The red font matches the red used on the front cover which gives the two media pages cohesiveness.
The fourth image shows my first contents page with the page numbers aligning with the content lines. The circles in the images anchor the specific image to the content line; the colours of said circle is the same colour as the main red font which links the two aspects to the front cover of this contents page. The numbers are in serif font because it contrasts the sans-serif font nicely and coordinates with the main 'CONTENTS' headline at the top of the page.
In this image, it shows my first contents page with the social media links inputted, a link to the website and a section that the reader can use to contact Apollo and give feedback. These sections promote the digital participatory elements of the magazine where the reader can explore more of my magazine. I have used sans-serif font through these elements because it reflects the modern and contemporary components of my magazine: the website and social media sites.
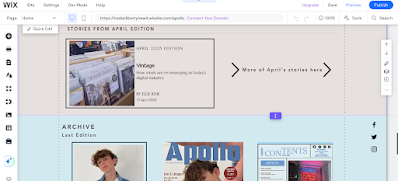
The image below shows the final product of my first contents page. In the final stage, I input a section that links this edition to a Spotify playlist; this increases the links to online media and targets the 16-24 year old demographic who is digitally inclined. Furthermore, the blue colour of Spotify code is similar to the blue colour scheme of the page and blends into the page well.
I added lines onto the contents page because it adds a level of neatness to the page by dividing the content.
Contents Page 2
Below is the first image of second contents page's progress and it has the same title layout as the first contents page which creates consistency between the two editions. The colour scheme reflects the colour scheme on the front page of the second edition.
This stage shows more plugs inputted onto my second contents page and the images it will feature. The website and social media links are so the reader has the opportunity to see the other pages for my music magazine.
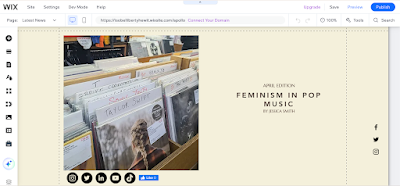
The next image shows the content lines on the page, highlighting what this edition would have as articles. The content plugs also coincide with the colour scheme of this page as well. The font is the same sans serif font as the first front cover which generates a contemporary and coordinated feeling to the page.
I added lines of separation to the contents page to make the page look fuller and neater. The lines are the same colour as the border of the contents page which enhances the cohesion of the different elements.